sehr ausführlich zu beschreiben, darum ist es etwas länger geworden.

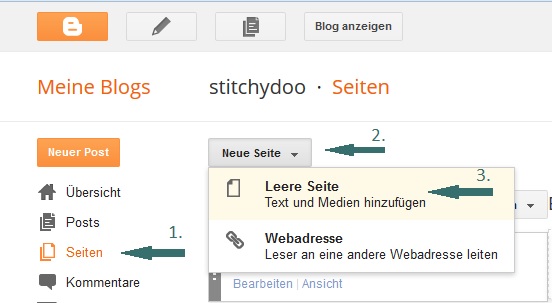
Schritt 1: Neue Seite für die Designwand erstellen

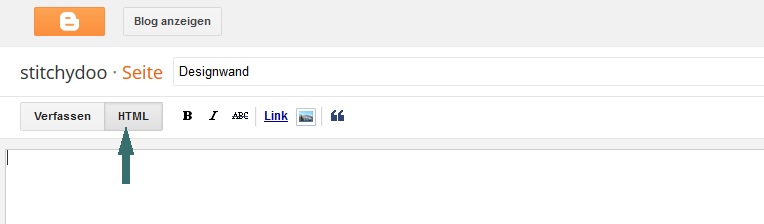
Schritt 2: HTML-Tabelle erstellen

In den Editor der HTML-Ansicht kopiert ihr den unten stehenden HTML-Code für die Tabelle und speichert (speichern, nicht veröffentlichen!) eure Seite.
<tbody>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
<td>A4</td>
<td>A5</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
<td>B4</td>
<td>B5</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
<td>C4</td>
<td>C5</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<td>D3</td>
<td>D4</td>
<td>D5</td>
</tr>
<tr>
<td>E1</td>
<td>E2</td>
<td>E3</td>
<td>E4</td>
<td>E5</td>
</tr>
<tr>
<td>F1</td>
<td>F2</td>
<td>F3</td>
<td>F4</td>
<td>F5</td>
</tr>
<tr>
<td>G1</td>
<td>G2</td>
<td>G3</td>
<td>G4</td>
<td>G5</td>
</tr>
<tr>
<td>H1</td>
<td>H2</td>
<td>H3</td>
<td>H4</td>
<td>H5</td>
</tr>
</tbody>
</table>
Kurze Erklärung zu der HTML-Tabelle
<table> –> Tabellenbeginn
<tbody>
<tr> –> Beginn einer Zeile (Zeile 1)
<td> –> Beginn einer Zelle (Spalte 1)
Inhalt kommt ausschließlich in die Zelle , also z. B. genau hier hin
</td> –> Ende der Zelle (Spalte 1)
<td> –> Beginn einer Zelle (Spalte 2)
</td> –> Ende der Zelle (Spalte 2)
… hier können analog weitere Spalten folgen
</tr> –> Ende einer Zeile (Zeile1)
… hier können analog weitere Zeilen folgen
</tbody>
</table> –> Tabellenende
Damit habt ihr nun das Tabellengerüst gebaut. Bevor ihr die Gestaltung, d.h. Größe, Abstände, etc. der Tabelle und ihrer Inhalte definiert, müssen diese Werte erst einmal ermittelt werden.
Schritt 3: Größe der Designwand und der Bilder ermitteln
Meine Designwand hat eine Breite von 640 Pixeln. Das entspricht genau der Breite meines Blog-Inhaltsbereiches, also dem
bei mir mittleren Bereich, in dem die Postings stehen. Da ich meine Bilder in den Postings immer auf die Gesamtbreite anzeige, haben auch diese immer eine Breite von 640 px.
Ihr könnt gerne einmal versuchen diese Breite für eure Designwand zu übernehmen und über die Vorschaufunktion testen, ob’s in euer Layout passt, oder ihr passt die Größen eben individuell euren Wünschen und eurem Bloglayout an. Testet dies am besten mit der leeren Tabelle, bevor ihr später eure Bilder für eine Breite optimiert habt und dann feststellt, dass es nicht passt.
Wenn eure Designwand also nun eine Gesamtbreite von 640 px haben soll und euer Quiltlayout aus 5 Spalten besteht, dann benötigen eure einzelnen Bilder (bei mir Bilder der 9er-Blöcke) eine Breite von 128 px (640 / 5 = 128). Achtet darauf, das ihr evtl. eine Dezimalzahl auf eine ganze Zahl auf- oder abrunden müsst.
Schritt 4: Benutzerdefinierte Gestaltung zur Blogvorlage hinzufügen
Nun ist es an der Zeit, Blogger die definierten Größen bekanntzugeben, damit diese auf eure Tabelle angewendet werden können. Das macht ihr mit folgenden CSS-Angaben, die ihr als benutzerspezifisches CSS eurer Blogvorlage hinzufügt.
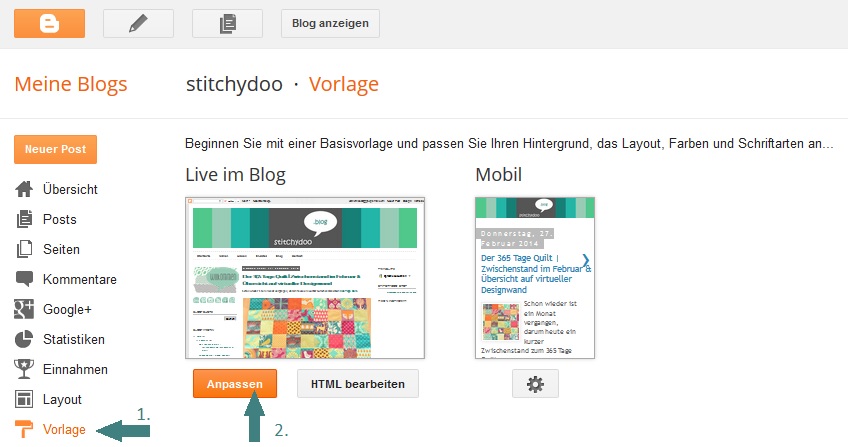
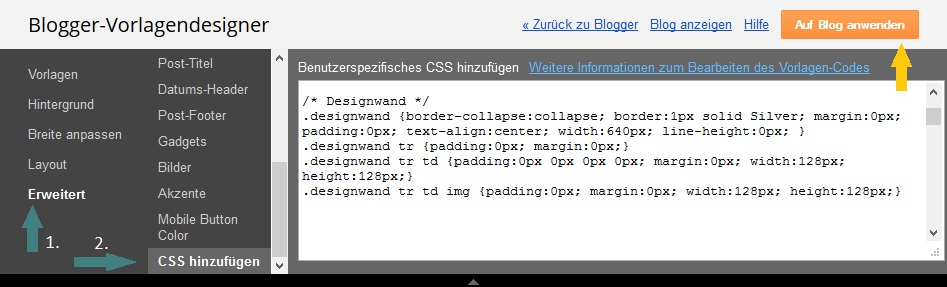
Zum Vorlagendesigner gelangt ihr über:

Den Editor zum Hinzufügen der CSS-Angaben findet ihr hier:

Folgende CSS-Definitionen für die Designwand tragt ihr dort ein:
.designwand tr {padding:0px; margin:0px;}
.designwand tr td {padding:0px 0px 0px 0px; margin:0px; width:128px; height:128px;}
.designwand tr td img {padding:0px; margin:0px; width:128px; height:128px;}
Die Größenangaben müsst ihr wie gesagt eventuell auf eure Bedürfnisse anpassen. 640px ist hier die Gesamtbreite meiner Tabelle, 128px die Breite und Höhe der einzelnen Tabellenzellen und somit auch der einzelnen Bilder, wie in Schritt 3 berechnet.
Eine Referenz auf diese Definitionen haben wir der HTML-Tabelle übigens bereits durch die Angabe class=”designwand” hinterlegt.
Schritt 5: Bilder vorbereiten
Schritt 6: Bilder hochladen und in die Designwand einfügen
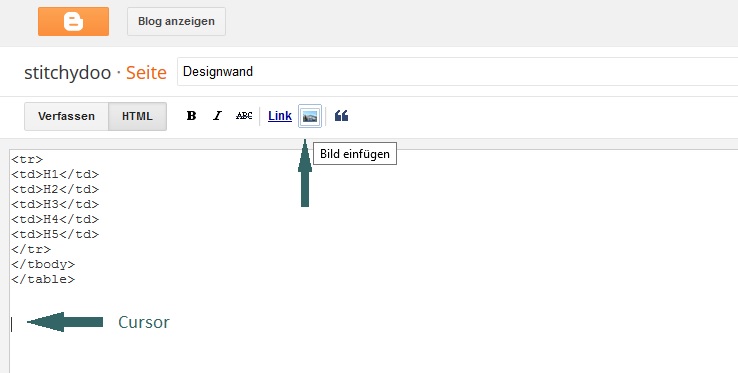
Nachdem ihr eure Bilder nun auf dem Rechner bereits vorbereitet habt, müsst ihr diese nur noch auf euren Blog hochladen und in die HTML-Tabelle einfügen. Ihr seid dazu wieder in der HTML-Ansicht eurer Seite. Dort klickt ihr nun mal ganz ans Ende der Tabelle, so dass der Cursor dahinter steht, und fügt der Übersicht halber ein paar Leerzeilen ein. Achtet darauf, dass der Cursor aktuell an dieser Stelle steht und wählt nun die Funktion “Bild einfügen”.

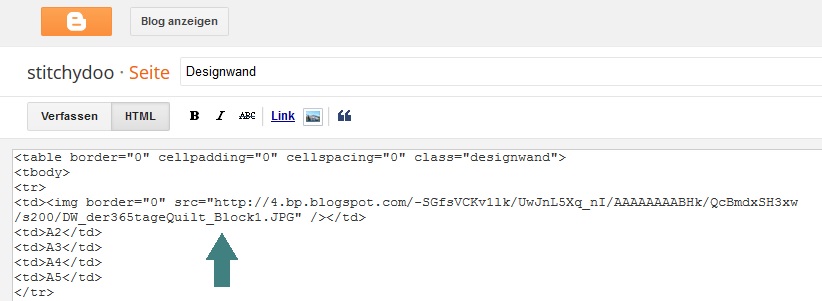
Diese Stelle kennt ihr ja von euren Postings. Ladet hier die Bilder hoch und fügt diese am besten eine nach dem anderen hinzu. Sollte ein Fenster auspoppen, in dem ihr Einstellungen zum Bildlayout vornehmen könnt, wählt dort Bildausrichtung = keine und Bildgröße = klein aus. Anschließend erscheint im Editor nun der HTML-Code, der dieses Bild in die Seite einfügt. Er sieht in etwa folgendermaßen aus:
Wir brauchen nur den hier markieren Teil, kopieren diesen und fügen ihn in die gewünschte Tabellenzelle, d.h. zwischen die HTML-Tags <td> und </td> ein. Den Rest löscht ihr einfach.

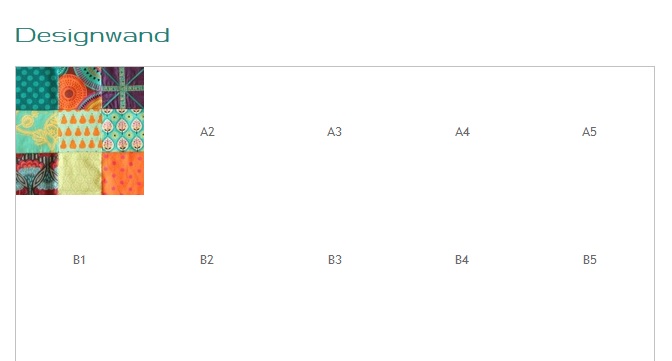
Fertig ist eure Designwand!
Weitere Bilder könnt ihr nun wie in Schritt 6 beschrieben hinzufügen.

Wenn ihr mit der Vorschau eurer Designwand zufrieden seid, vergesst nicht, die Seite auch zu veröffentlichen. Über den Link “Anzeigen” in der Seitenübersicht öffnet sich eure Seite und ihr könnt dann den Link aus der Adresszeile kopieren und eure Designwand damit von wo auch immer (im Posting, als Banner, im Menü,…) verlinken.
Sicherlich kann man die Designwand auch komplett als Grafik erstellen und diese in die Seite einfügen. Dann müsst ihr das Bild aber mit jedem neuen Block komplett ersetzen. Über die Tabelle hingegen habt ihr einen Block auch mal schnell von A1 auf C4 verschoben.
Sollten euch die Bezeichnungen A1, A2, A3, … nicht gefallen, könnt ihr stattdessen auch einen Punkt oder Strich etc. verwenden.
Ich hoffe, ich habe jetzt niemanden erschlagen, sondern konnte das Prinzip und das Vorgehen verständlich erklären. Wenn ihr euch dazu entschließt auch eine solche Designwand für euer Projekt zu erstellen, würde ich mich sehr über ein Feedback freuen, wie ihr mit diesem kleinen HowTo zurecht gekommen seid. Und natürlich interessiert mich dann auch sehr, wie eure Designwand aussieht 😉
Macht’s gut!
Katherina












12 Kommentare
Wow, was für ein tolles Tutorial! Danke schön! Ich bin mal wieder begeistert, was mit HTML und CSS alles möglich ist. Ich hätte auch Lust, das sofort mal auszuprobieren, aber meine Reihen sind ja schon aneinander genäht, und die Anordnung steht fest. Aber sollte ich mal einen Quilt mit Blöcken machen, erinnere ich mich hoffentlich an deine tolle Designwand. Am besten gleich mal bei Pinterest abspeichern. 😉 Ich wünsch' dir noch einen schönen Tag! Ganz liebe Grüße, Katharina
Danke liebe Katharina! Ja, für die Reihen eignet sich die Designwand leider nicht wirklich 😉
GLG Katherina
Liebe Katharina,
ganz lieben Dank für diese wunderbare Anleitung. So ausführlich und gut beschrieben, das sogar ich das verstehen kann. Ich habe es jetzt auf meinem Blog angewandt und und Dich verlinkt. Ich freu mich riesig, dass mein Quilt auch so schon schön aussieht.
Ein schönes Wochenende wünsche ich Dir.
L. G. Gabi
Hab vielen lieben Dank für die Anleitung. Heute habe ich die Seite in meinen Blog eingefügt. Mit der Anleitung hat das Super geklappt. Im heutigen Post habe ich dich und dein How to verlinkt. 🙂
Herzliche Grüße
Yvonne
Leider mache ich bei dieser Aktion nicht mit, weil sich das für mich heuer einfach nicht ausgeht. Aber nächstes Jahr mag ich auch dabei sein. Danke für den tollen Tip, ich habe es soeben auf Pinterest gespeichert, damit ich es dann verwenden kann!
Liebe Grüße
Angela
Liebe Katherina, ja, ich finde es super, dass ich mich auch an die Tabelle für meine neuen DIY-Projekte gewagt habe. Es war gar nicht so schlimm, wie ich erst gedacht habe. Ich freue mich nun auf weitere Projekte, die ich dort zusammen tragen kann. Danke für die Tipps und irgendwie auch für das Mutmachen sich mal an html zu trauen.
LG
Henrike
Hallo liebe Katharina,
ganz ganz ganz lieben Dank für deine Anleitung!!! So klasse geschrieben, dass ich es sogar umsetzten konnte und jetzt ganz stolz verkünden kann, dass ich auch eine Designwand habe. Wenn du magst, kannst du ja mal rüberkommen und sie dir ansehen. Habe dich auch verlinkt, hoffe dass dir das recht ist.
Ganz liebe Grüße
Nicole
hallo,
ich hätte noch mal eine Frage zu der Designwand, ich habe mir vor zwei wochen auch eine erstellt und habe jetzt zwischen den einzelnen Reihen eine Lücke, Phil & Lu konntest du da wunderbar helfen, aber ich weiß nicht wo bei mir der Fehler liegt 🙁 über hilfe würde ich mich sehr freuen.
hier der link zu meiner seite: http://diehhueglige.blogspot.de/p/blog-page_16.html
Grüße
Ina
Vielen Dank für die Erklärung! Ich hab mir heute auch eine Designwand erstellt… und dich natürlich verlinkt 😉
Veröffentlicht habe ich sie zwar, sie erscheint nur leider nicht 🙁 aber da wird sich gleich go*glenderweise sicherlich eine Lösung finden..
Liebe Grüße
Melanie
toll! vielen dank für deine mühe und das tutorial!
Vielen Dank für das Tutorial. Ich bin absoluter Dummy und habe es hinbekommen! Ik freu mir! Jetzt muss ich nur noch einen hübschen Button dafür basteln. Aber eins nach dem anderen 😉
LG
Ina
Danke für das Tutorial. Klappt super!!
LG Hirvi